No title

起因:比较无聊,习惯了使用typecho、wordpress的这种简单博客程序,想试试有点难度的好玩的hexo博客,并且打算借此几乎了解一下get
一、安装Git和Node
本次教程环境为Windows
安装Git:
前往:Git 官网: https://git-scm.com/ 下载对应版本的安装包(若网络问题导致下载速度慢可选择代下服务)
安装过程一直点击下一步即可,安装进度条跑完后回到桌面,鼠标右键如果有显示这两个git,代表安装成功。
安装Node:
前往:Node.js官网:https://nodejs.org/zh-cn/ 下载对应版本的安装包(若网络问题导致下载速度慢可选择代下服务)
安装过程一直点击下一步即可,安装完成后按住WIn+R键,输入:node -v 出现版本号代表安装成功。
二、安装Hexo:
Hexo官网:https://hexo.io/zh-cn/index.html
创建文件夹:
安装Hexo之前,现在本地创建一个用于存放hexo文件的文件夹
拉取hexo代码:
在创建的文件夹内右键,点击Git Bash Here会弹出一个对话框,对话框的内容是当前文件的路径地址
在hexo的官网下方,复制安装命令逐条执行,代码如下:
1 | npm install hexo-cli -g |
第一行安装过程中非魔法网络可能需要等待一会或者换源
第二行代码运行完毕之后,返回文件夹内可以看到出现一个新的blog文件夹
第三行代码是进入这个新的文件夹内
之后运行第四行代码
最后一行可以改成hexo s直接运行
之后就会返回一个blog地址:
http://localhost:4000/这个就是我们本地的blog地址了,复制到浏览器即可打开
如果显示这个界面,那么hexo就已经安装成功了!
三、编辑blog文章
创建第一篇文章
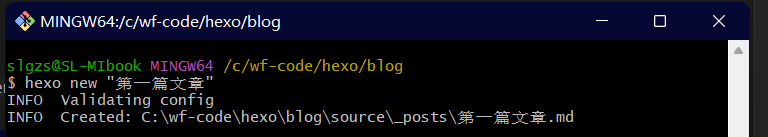
进入blog文件夹内,右键选择Git Bash Here,在弹出的对话框内输入hexo new "第一篇文章"即可创建第一篇文章
在blog文件夹内,选择source进入_posts文件内,就可以看到我们刚刚创建的第一篇文章本地位置
路径:blog\source\_posts
右击第一篇文章,进入编辑, hexo使用的是markdown语法,简单学习易用,先随意编写几个东西跑一下看看。
生成并运行
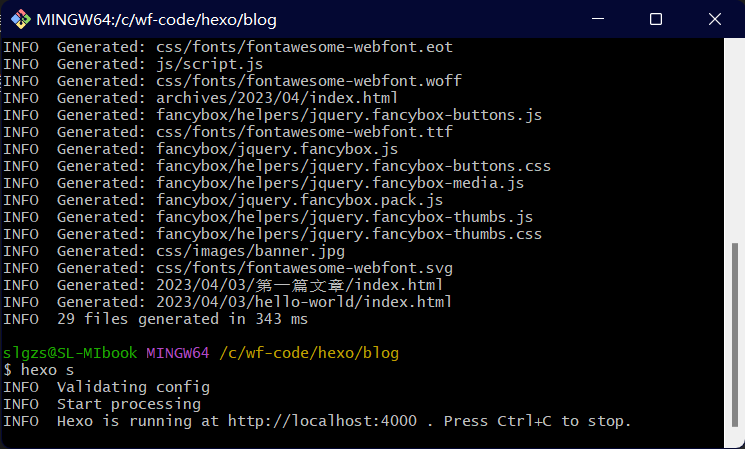
运行hexo g生成页面,运行hexo s运行博客
已经显示了刚刚创建的第一篇博文:
目前,hexo博客已经部署完成,只不过只能放在本地自己浏览使用。
四、更改博客样式:
进入hexo主题:https://hexo.io/themes/
选择一款喜欢的主题并安装,这里以Ayer主题做介绍,地址:https://shen-yu.gitee.io/
每个主题基本都有相关的安装教程,可能略有差异。
更换Ayer主题
下载主题:
安装命令:
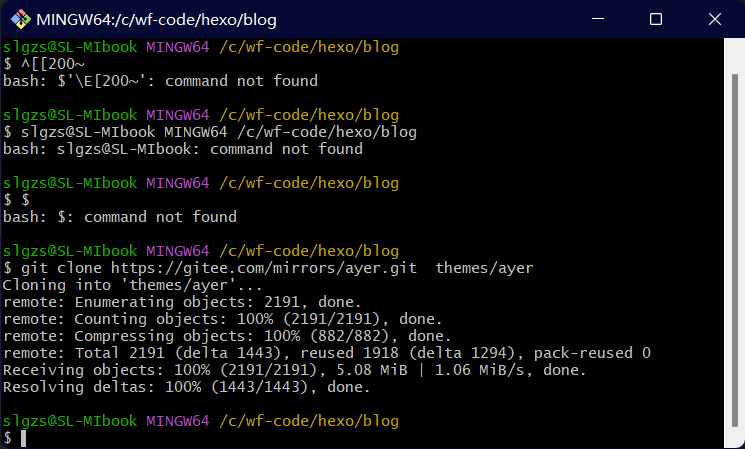
git clone https://gitee.com/mirrors/ayer.git themes/ayer
进入blog根目录(打开blog文件夹)右键Git Bash Here,将上行代码复制进去回车运行
安装完成后可以在blog\themes目录内看到主题文件了。
更换主题:
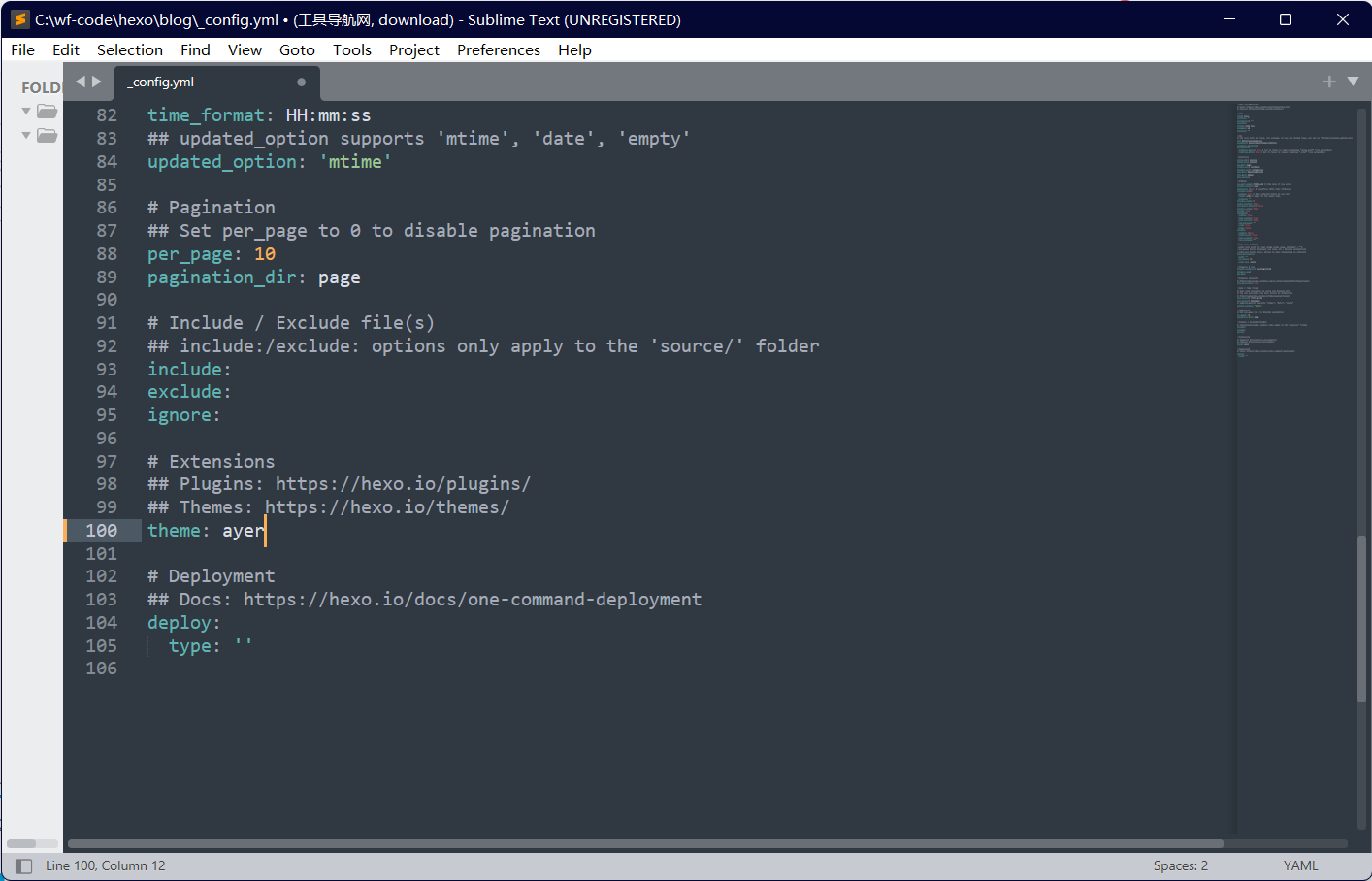
进入blog文件夹,选择_config文件打开,下滑到最底部,theme后面改成切换的主题名称:
hexo g生成网页,hexo s运行博客:
如下图显示,就是更换主题成功了!如果在运行的时候有端口占用报错,关闭之前的git对话框即可。
五、修改主题配置
https://shen-yu.gitee.io/2019/ayer/
这里的Ayer主题相关的修改教程就在上方连接内,值得注意的是blog配置文件和主题配置文件不能搞混了,在修改主题配置文件之前建议先备份一次副本,以免修改之后出现错误找不出来。
修改的过程就是对照对照代码改改,目前这一步先跳过
本次使用了 AnZhiYu主题,官方教程:
0:https://anzhiy.cn/posts/61e4.html
1:https://anzhiy.cn/posts/220c.html
2:https://anzhiy.cn/posts/ce04.html
具体安装教程将不再此赘述。
六、 部署到 Github Pages
到目前为止,我们的本地博客就成功搭建了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到 Github Pages 上
登录/注册github
注册或登录 Github 账户:点击此处访问 Github 官网,点击 注册或登录
创建仓库
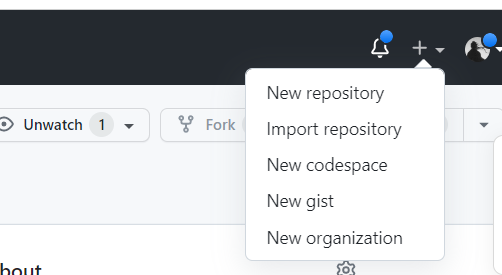
创建项目代码库:点击 New repository 开始创建,步骤及注意事项见图(选择第一个):
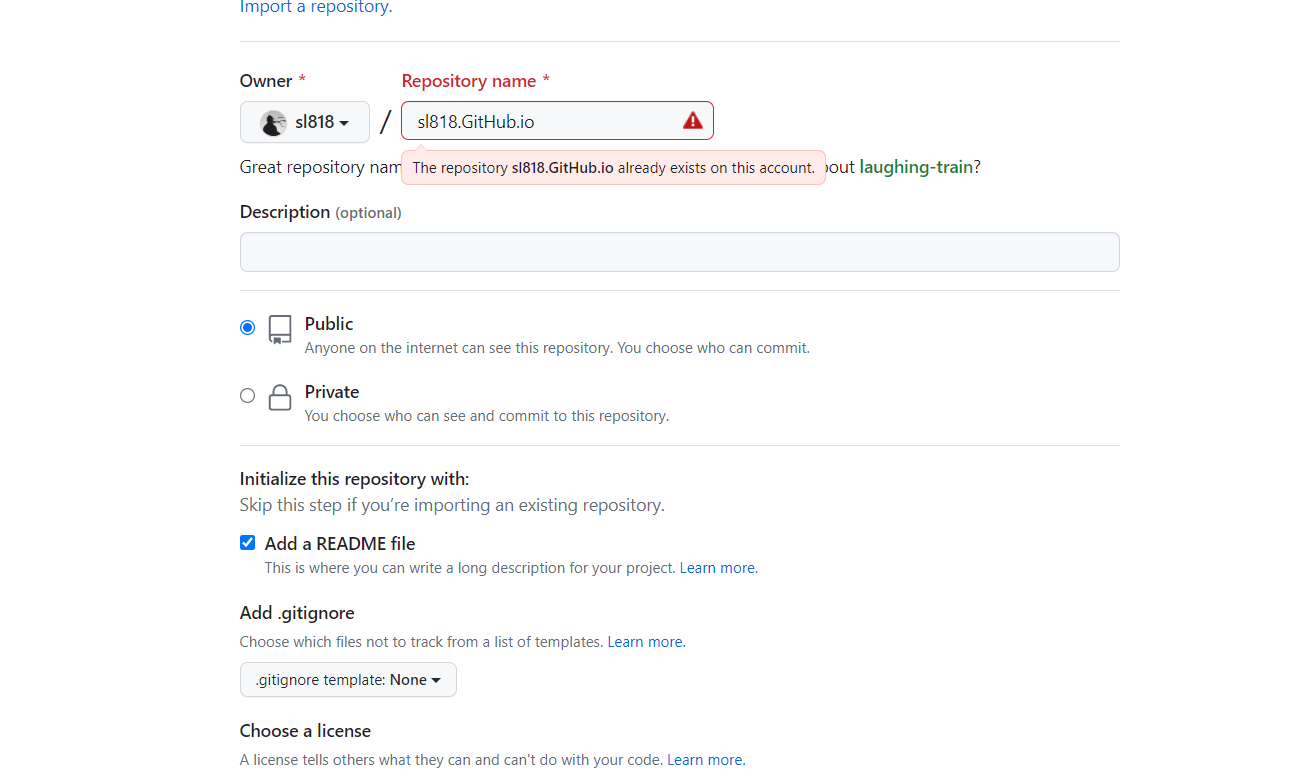
创建仓库:
仓库名称填:你的用户名.github.io
勾选Public,公开仓库别人才能看见你的博客
勾选Add a README file,创建自述文件
配置SSH密钥
配置 SSH 密钥:只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面(如:我的文件夹为:F\QiQi_Blog) Git Bash Here 输入以下命令
1 | ssh-keygen -t rsa -C "your email@example.com" |
之后会出现:
1 | Generating public/private rsa key pair. |
然后会出现:
1 | Enter passphrase (empty for no passphrase): |
接下来屏幕会显示:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
运行以下命令,将公钥的内容复制到系统粘贴板上:
1 | clip < ~/.ssh/id_rsa.pub |
在 GitHub 账户中添加你的公钥
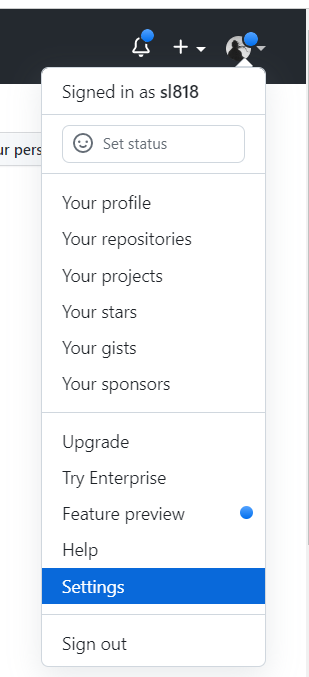
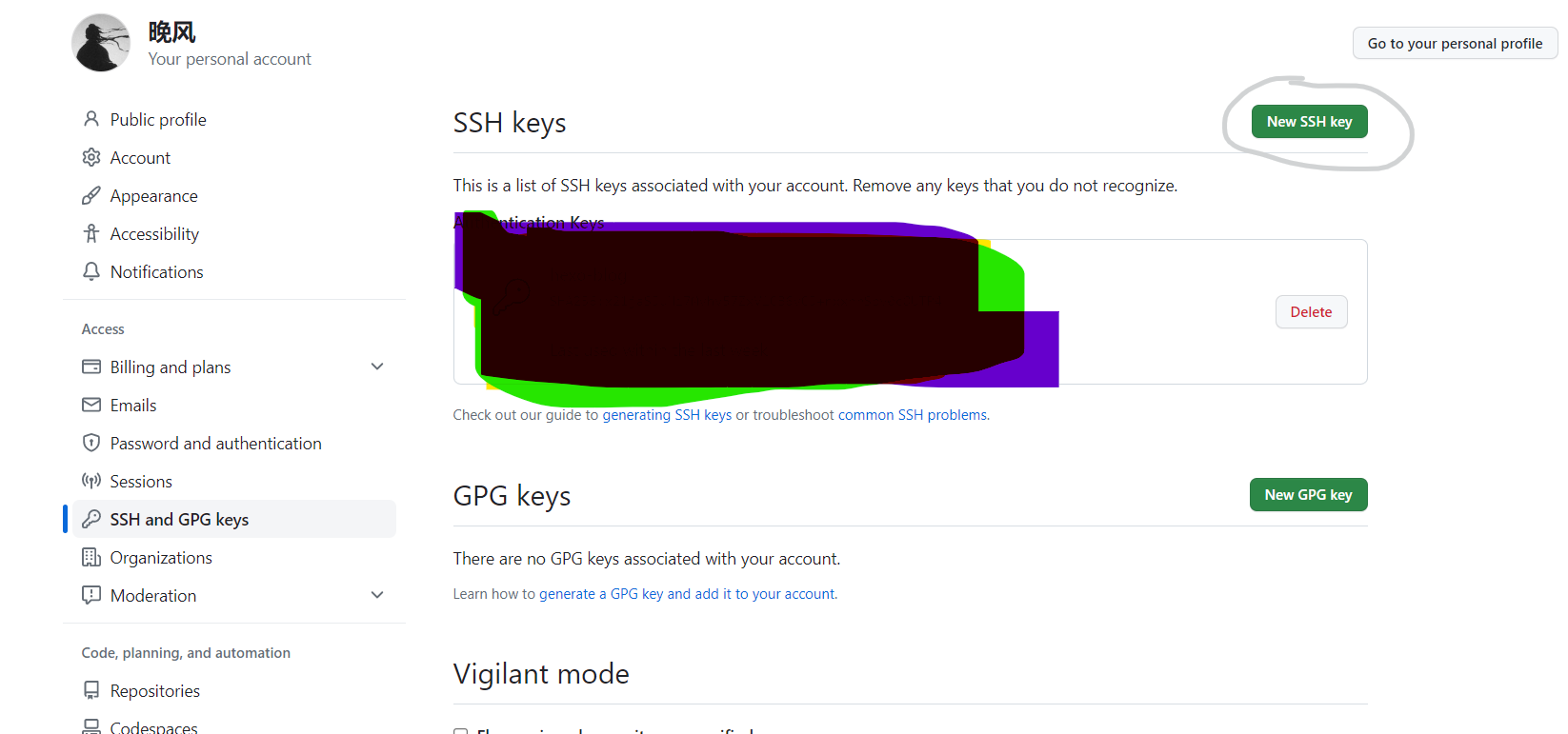
登陆 GitHub,进入 Settings:
点击 SSH and GPG Keys:
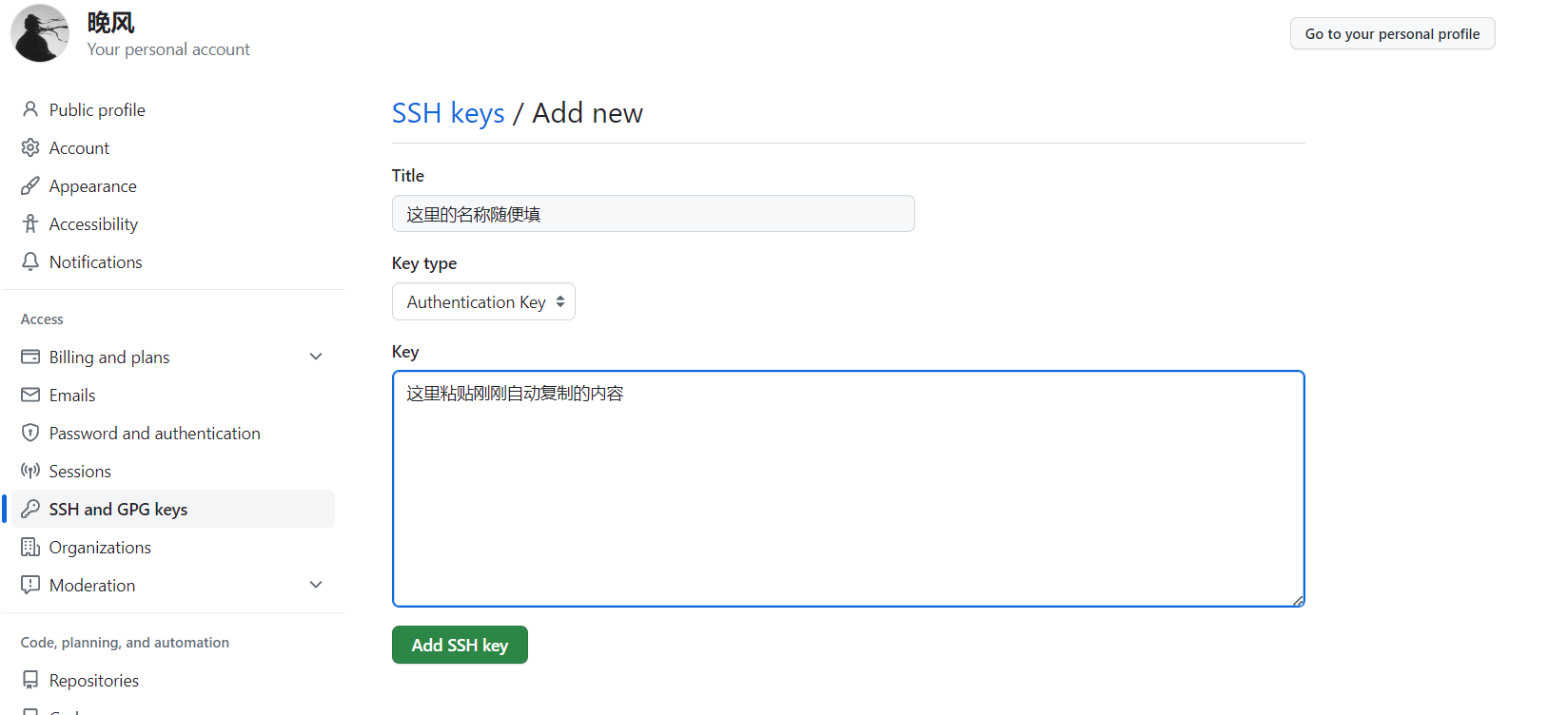
如图操作,填写完之后点击Add SSH key:
测试连接
直接在桌面右键 点击 Git Bash Here,输入以下命令输入以下命令:注意:git@github.com不要做任何更改!
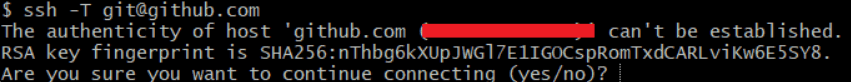
1 | ssh -T git@github.com |
之后显示:
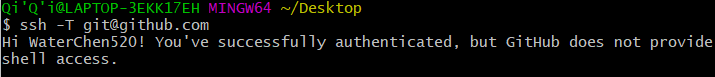
输入 yes 后会显示:
此时表示设置正确,测试成功。
配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
1 | git config --global user.name "此处填你的用户名" |
到此为止 SSH Key 配置成功,本机已成功连接到 Github
接下来将本地的Hexo文件更新到Github的库中
复制SSH
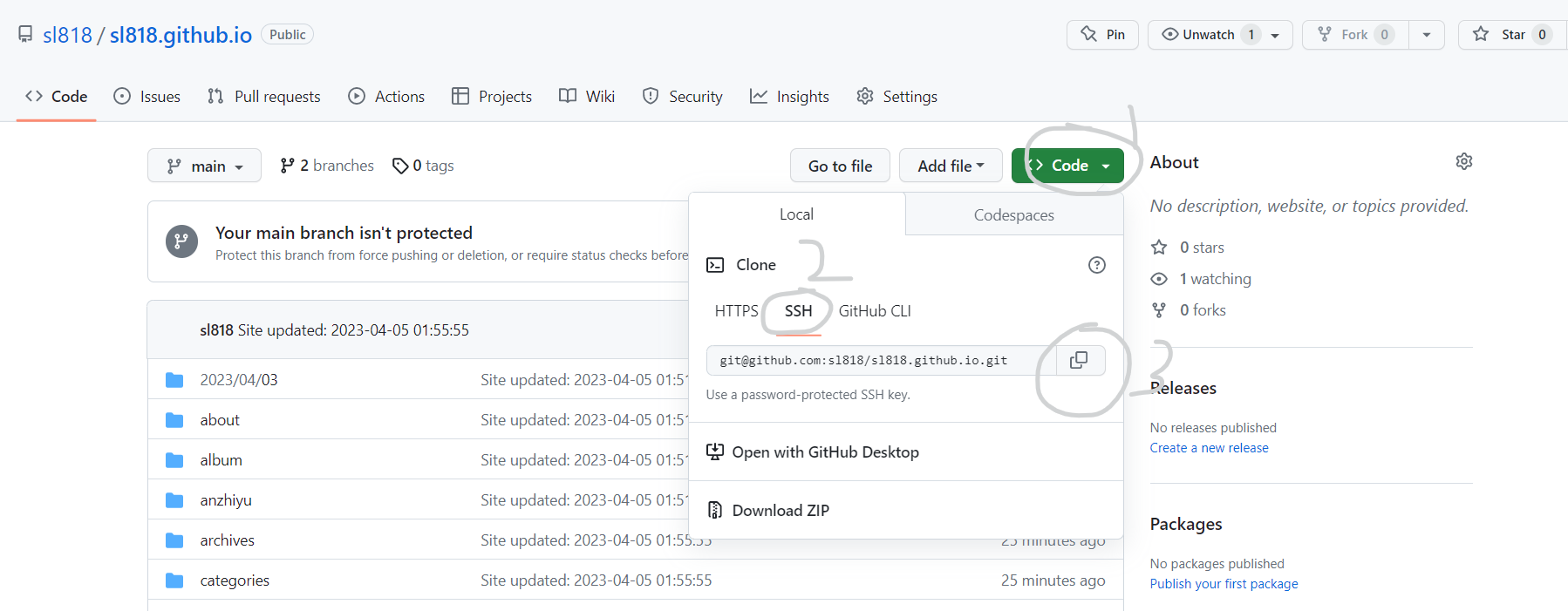
登录 Github 打开刚刚创建的项目
鼠标移到 Code 按钮,点击按钮复制,或者直接把 SSH 全部复制
修改文件
打开本地 Hexo 文件夹,右键用记事本(或者 Notepad++、Vs Code 等)打开该文件夹下的 _config.yml 文件
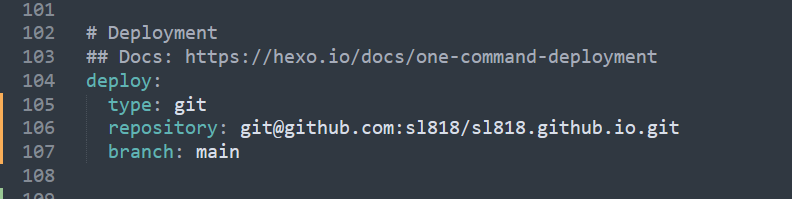
滑到最下面,按下图修改 _config.yml 文件并保存
按照图片里面内容修改自己文件,106填写在Github辅助的ssh,107行看一下自己创建仓库的分支,大部分是main 。
上传文件
在 Hexo 文件夹下分别执行以下命令:
1 | hexo g |
执行完之后会让你输入你的 Github 的账号和密码,如果此时报以下错误,说明你的 deployer 没有安装成功
1 | ERROR Deployer not found: git |
需要执行以下命令再安装一次:
1 | npm install hexo-deployer-git --save |
安装后执行:
1 | hexo g -d |
之后博客就会部署到 Github 上了
到这里本地文件就上传到GitHub托管了,通过刚才创建仓库的名称访问:你的用户名.github.io 就可以访问你的线上博客了。
后续博客新增内容,在本地编写,通过下方代码就可以将最新文件同步到github。
1 | hexo g -d |
本篇文章到此已经结束:
参考了以下相关内容: